【自キ】自作キーボードを設計してみよう 3.プレートデザイン編【設計】
前回まで(補足含む)の内容で、キーボードのレイアウトは作ることが出来ると思います。もちろん、完璧・最高を目指せばたった一度の設計で辿り着けるほど容易なことではありませんが、初めての『マイキーボード』を作るための準備は出来たかと思います。
今回は、そのレイアウトを実現するための『プレート』を作りましょう。
プレートをデザインする、といっても身構えるほどのものではありません。もちろん、しっかりやろうと思えば大変なことなのですが……幸いなことに、世の中には便利なサービスがあるものです。『Plate & Case Builder』を使ってプレートのデータを出力します。
やり方は簡単です。レイアウトで使用したKLE、『Keyboard Layout Editor』のデータを使います。『Raw data』タブの『Upload JSON』で保存しておいたレイアウトデータをアップロードし、同じく『Raw data』タブの謎の文字列(レイアウト情報)をコピーしてそれを『Plate & Case Builder』にある『Plate Layout』の「・・・keyboard layout here・・・」と書かれているところにペーストしてください。
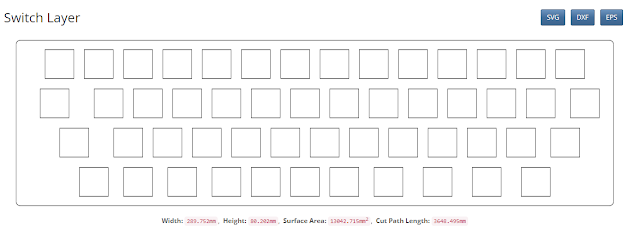
『Switch Type』は『MX {_t:1}』という正方形っぽいものを選んでください。とりあえず他はいじらずにそれで『Draw My CAD!!』をクリックすると、プレート画像が出力されます。
出力されたデータはプレート画像の右上にある3つのボタンから保存できますが、SVGで保存しましょう。これは『Inkscape』または『Adobe Illustrator』で処理をするために使います。処理、というのはこのデータをプレート加工会社に提出できるデータにするということですね。アクリル加工に特化した会社や、自分も利用した遊舎工房の加工サービス等ありますが、ここでは自分が経験したからということで遊舎工房を利用するケースでお話をします。加工データの作成ルールは会社毎に違うかもしれませんので、利用したいところが指示しているデータ作成ルールでプレートの加工データを作成しましょう。
ちなみに、出力したデータは単純にキーレイアウトに合わせて出力されただけですから、デザイン的な美しさといったものは特にありません。余白が欲しい、角は丸めたいという好みがあるのでしたら、『Edge Padding』や『Plate Corners』の数字を調整して良い感じにしてみましょう。デザインに自信がある場合はデザインソフトでプレートを自分でデザインすると、唯一無二な自分だけのプレートを作れるかもしれませんね!
デザインやイラストを手がけている方でしたら『Illustrator』をお持ちかもしれませんが、そうでない私のような方は『Inkscape』を利用して提出用のデータを作成します。お使いのOSに対応したものをインストールしてください。使い方やヒント等は公式サイト等で見られますので、分からない部分は活用してください(私も詳しいわけではないので調べることが多いです)。
遊舎工房を利用する場合はテンプレートがありますので、そちらをダウンロードしましょう。A5、A4、450x300という3種類のプレートサイズがありますが、作成したプレートのサイズによって適宜選んでください。もちろん、大きければ大きいほど、料金は高くなります。※





.JPG)



コメント
コメントを投稿